Meal Muse
Building a Design System for a Meal Planning App
Design System • 4 Weeks
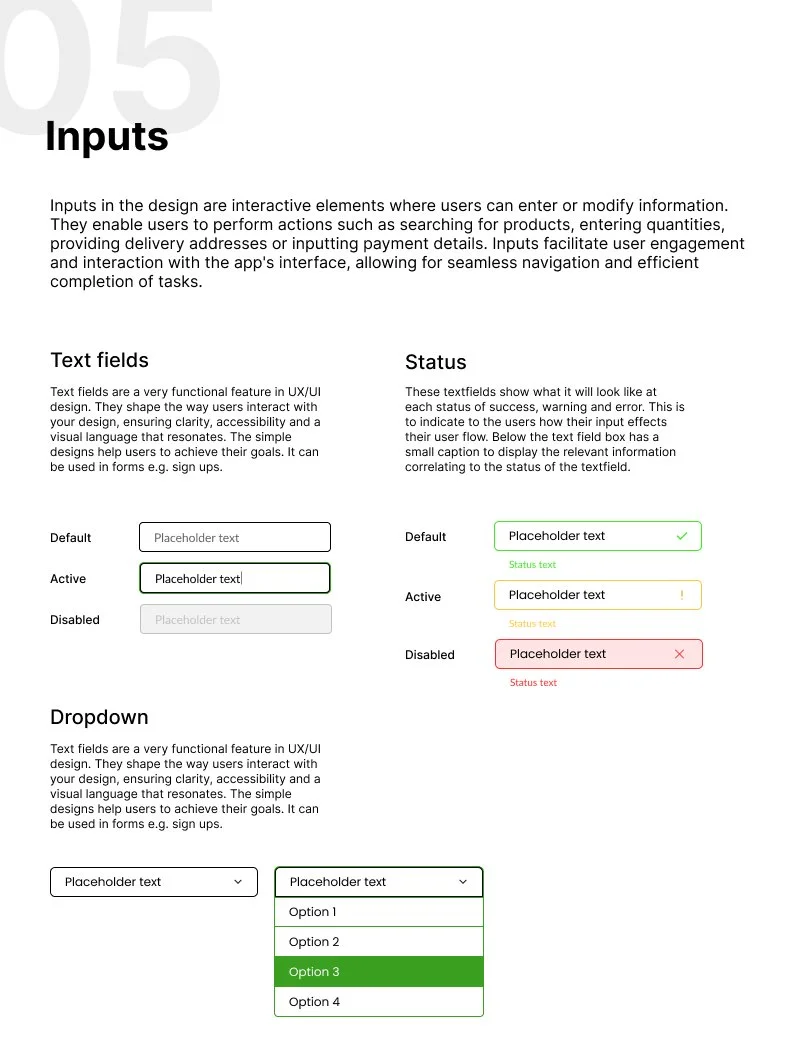
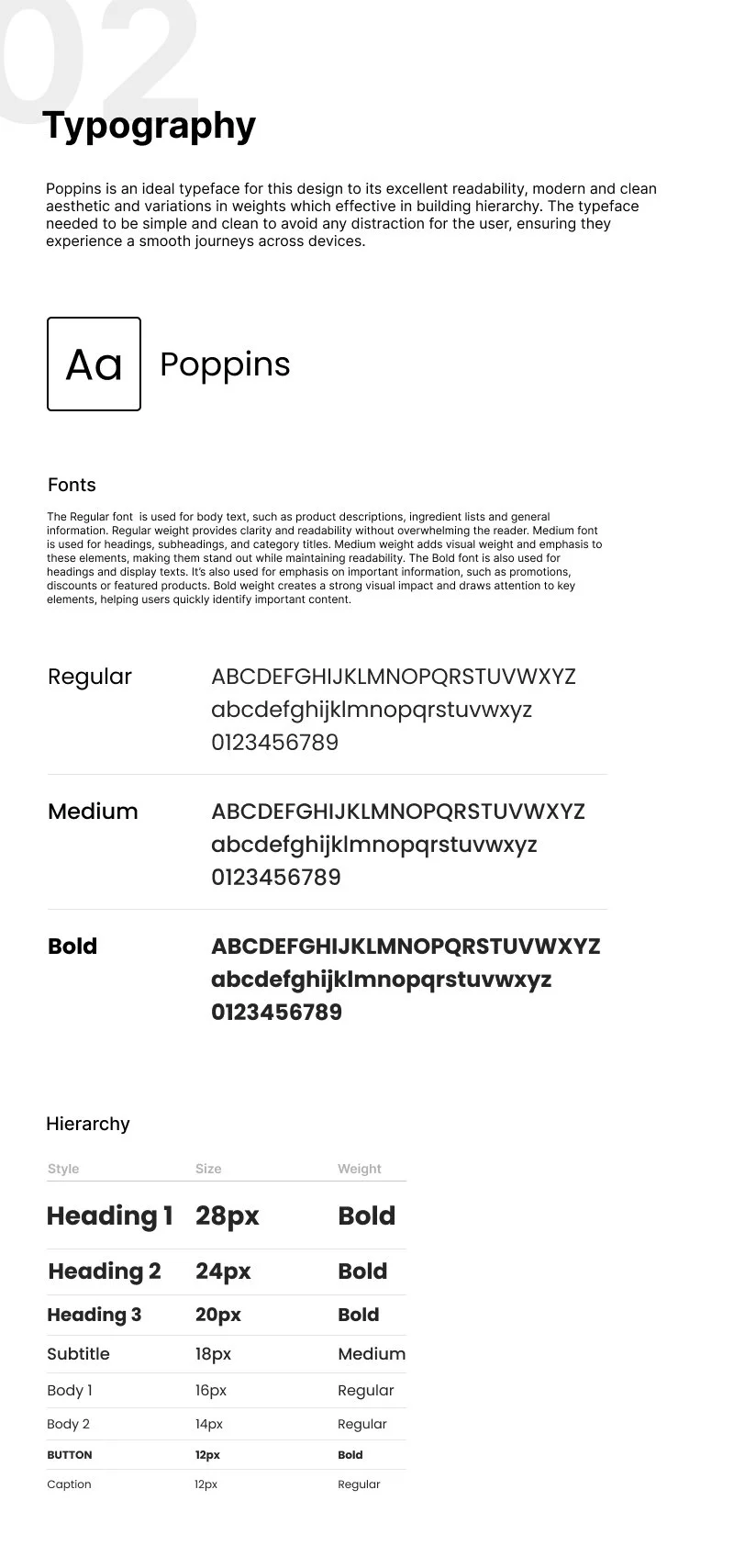
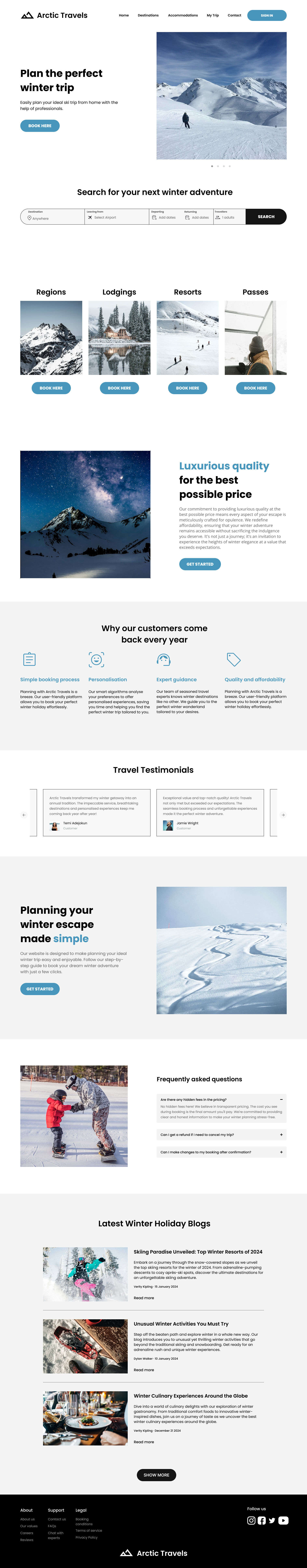
In this project, my role was to create a design system that brought cohesiveness to the app, ensuring clarity and alignment across all elements. As part of a collaborative team, I worked closely with other stakeholders to shape a seamless user experience. Throughout the process, I learned valuable lessons in collaboration, leadership, communication, and how to effectively incorporate feedback into the design.